
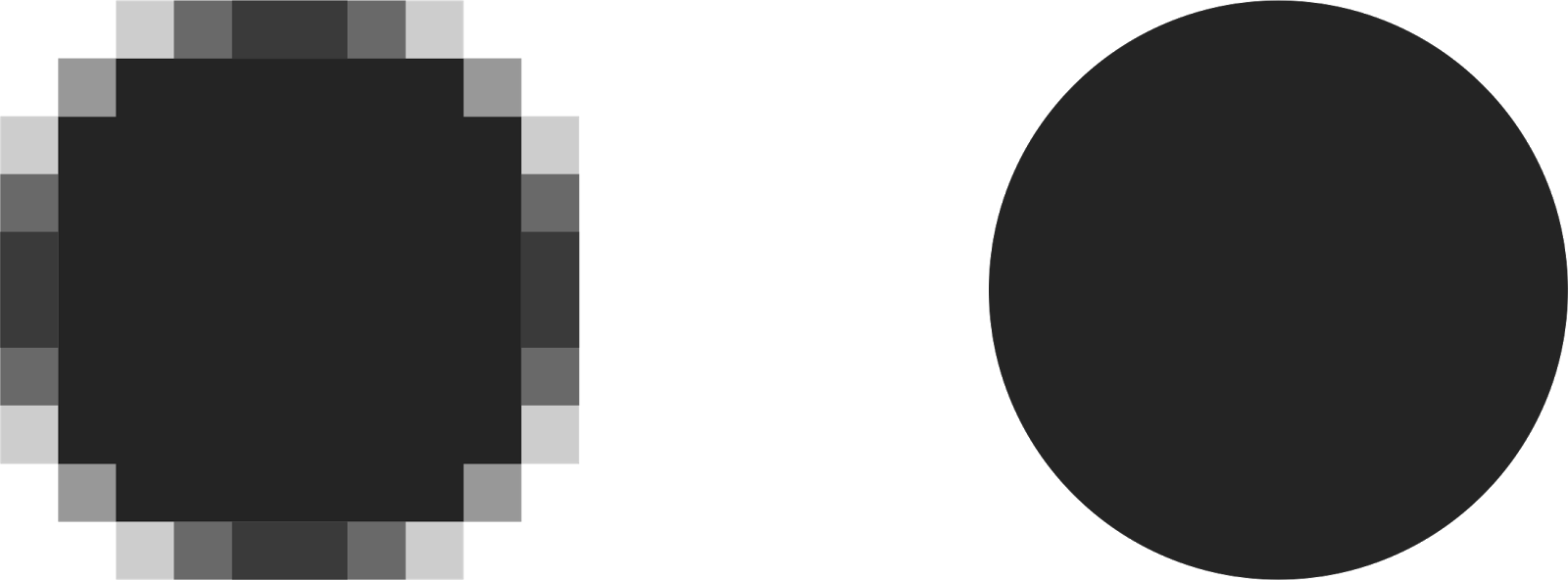
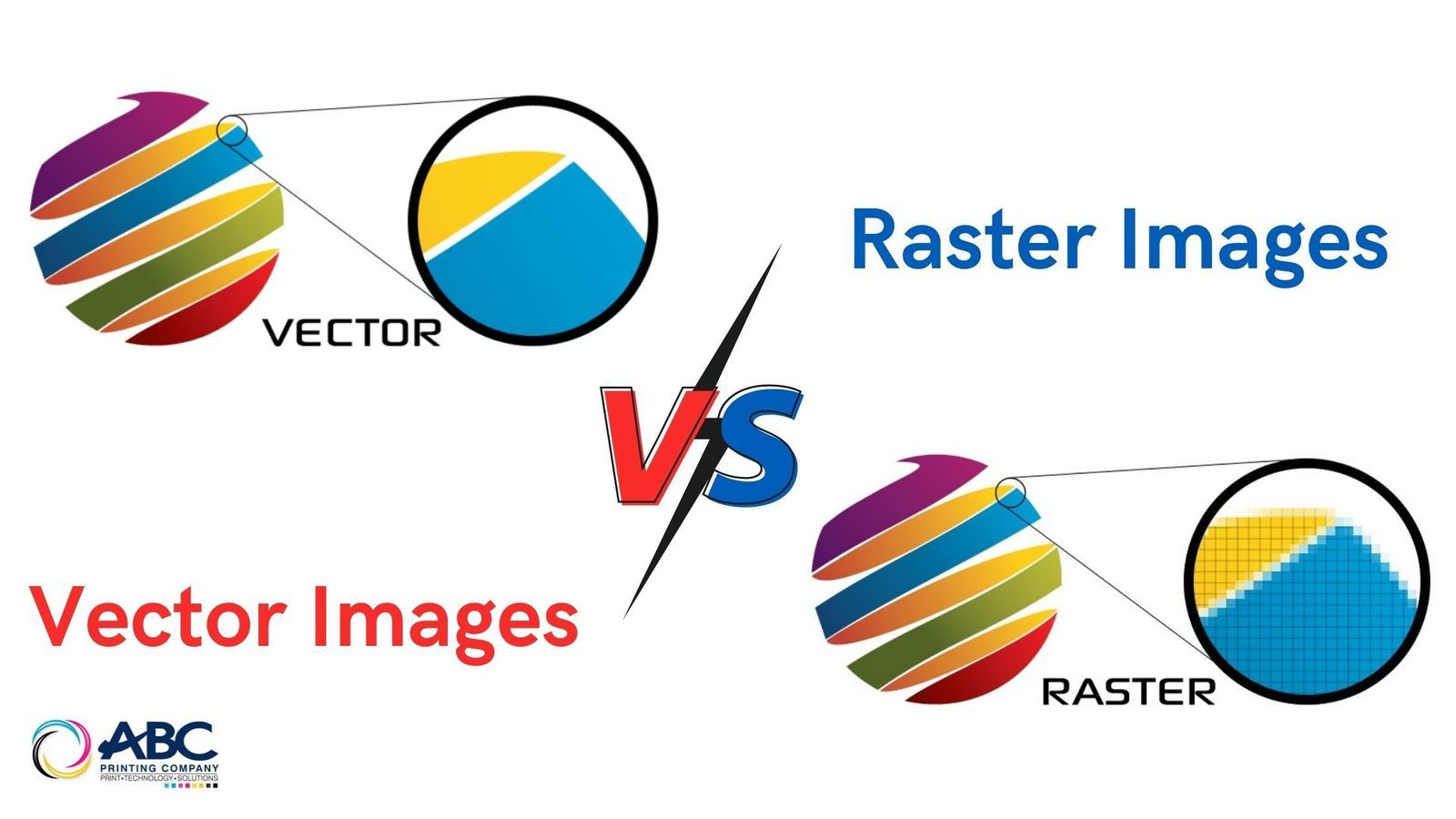
Examples of images that are well suited for the vector format include logos and type. Vector formats, on the other hand, are better for images that consist of a few areas of solid color. Today however, all major browsers support the SVG (Scalable Vector Graphics) format.īitmap formats are best for images that need to have a wide range of color gradations, such as most photographs. The Scalable Vector Graphics (SVG) format comes in a distant fourth due to a legacy of poor support for vector graphics in early browsers. The three most popular image formats used on the Web (PNG, JPEG, and GIF) are bitmap formats. When a vector image is scaled up, the image is redrawn using the mathematical formula, so the resulting image is just as smooth as the original. Raster Images If you surf the web, chances are you’ve seen a raster image. Being comfortable with the ins and outs of both formats and how they translate when exported is an essential skill for every designer. There are ways of making these jagged edges less noticeable but this often results in making the image blurry as well. Raster images are made up of pixels, while vector images are formed by mathematical curves and paths. This is most noticeable in the edges of the image.
When a bitmap image is scaled up you begin to see the individual pixels that make up the image. Vector images are also more scalable than bitmap images. Sample vector graphic from FCIT’s collection of Math illustrations on the ClipArt ETC website. A vector image just has to store the mathematical formulas that make up the image, which take up less space. That’s because a bitmap image has to store color information for each individual pixel that forms the image. Vector images tend to be smaller than bitmap images. Vector images have some important advantages over bitmap images. Vector images are edited by manipulating the lines and curves that make up the image using a program such as Adobe Illustrator. Select the original image in the main window and press the Delete key on your keyboard. Although the new vector image has been added to the window, the original bitmap image is still in the window, and you need to delete the bitmap image before you save the file. Unlike bitmaps, vector images are not based on pixel patterns, but instead use mathematical formulas to draw lines and curves that can be combined to create an image from geometric objects such as circles and polygons. Step 3: Save the Image as a Vector Graphics File.


Vector images are not made of pixels but of outlines whose shapes are described mathmatically. Sample raster graphic from FCIT’s collection of robot illustrations on the TIM website. Vector images FIGURE 2 The basis of a vector image is that it is made up of mathematically drawn outlines. Bitmap graphics can be edited by erasing or changing the color of individual pixels using a program such as Adobe Photoshop. When you zoom in on a bitmap image you can see the individual pixels that make up that image. Each pixel is actually a very small square that is assigned a color, and then arranged in a pattern to form the image.
#Pixel vs vector image series#
Bitmap (or raster) images are stored as a series of tiny dots called pixels.


 0 kommentar(er)
0 kommentar(er)
